Статьи об инструментах работы со сборками
- Улучшение производительности при работе с большими сборами
- Новые возможности при работе со сборками. Автоматическое упрощение.
- Создание тела по сборке? команда Клонировать компоненты
- Работа с большими сборками
- Проектирование сборок
- Навигатор сборки, часть 2. Инструменты и функции
- Упрощение деталей и сборок
- Инструменты по работе с большими сборками
Основательно изучив Навигатор сборки, вы сможете получить максимальную отдачу от Solid Edge®. Многие вещи очевидны, такие как, например, наведение курсора на элемент сборки в Навигаторе подсвечивает его в графической области. Арт Патрик занимается планированием возможностей сборок Solid Edge, и он рассказал, что разработчики стремятся сделать функциональность Навигатора близкой к функциональности графического окна, поэтому щелкнув правой кнопкой мыши по детали в Навигаторе или в графической области, вы получите почти одинаковый набор команд. Это помогает сделать интерфейс более последовательным.
НАСТРОЙКИ
Давайте начнём с некоторых настроек. Чтобы не тратить ресурсы видеокарты, рекомендуется сделать окно Навигатора непрозрачным. Задать прозрачность и фоновый цвет можно в меню приложения → Настройки → Параметры → Помощь → область Общие и отключите настройку Показать Навигатор в окне документа.

СПРАВКА

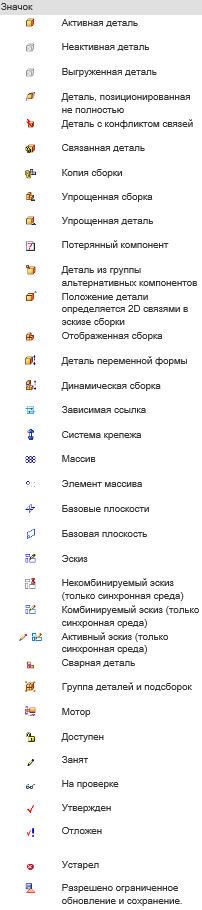
Подробную информацию можно найти в справке Solid Edge. Воспользуйтесь поисковым запросом «Навигатор сборки». Здесь вы найдёте, что означает 35 самых распространенных значков Навигатора сборки. Возможно, даже имеет смысл распечатать эту легенду и держать её перед глазами до тех пор, пока вы не изучите большинство этих значков.
ОТКРЕПЛЕНИЕ ПАНЕЛИ НАВИГАТОРА
Вы можете закрепить Навигатор в окне Solid Edge, где вам больше нравится, и даже вынести его за пределы окна Solid Edge и расположить его на втором экране. Это позволит управиться с Навигатором большой сборки. Очень удобно использовать два монитора – один с обычной альбомной ориентацией, а второй – с книжной, для просмотра длинного списка электронных писем, чтения и написания больших статей блога. Длинный Навигатор, с множеством деталей сборки, прекрасно работает в такой конфигурации, что экономит рабочее пространство.
НИЖНЯЯ ПАНЕЛЬ НАВИГАТОРА
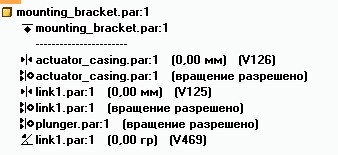
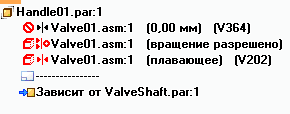
Здесь отображаются сборочные связи. Выберите деталь, и её сборочные связи будут показаны в этой панели. Здесь используются свои значки.

Solid Edge отслеживает состояние связей, и если возникают какое-либо нарушения связей, они выделяются в этой панели цветом. Из Навигатора вы можете открыть нарушенную связь на редактирование, подавить её или просто удалить.
Возле связей с нарушениями появляется серая стрелка. Вы могли видеть эту стрелку в других местах Навигатора.
Есть некоторые другие значки:

– этот значок означает потерянную ссылку, и она появляется, например, если была удалена связанная грань.

– это значок отключённой связи.

Во второй части статьи будут рассмотрены сортировка, группировка и команды контекстного меню.





.svg)































.jpg)
.jpg)



